User Agent Stylesheet 無効
User agent stylesheet の無効化.

User agent stylesheet 無効. Css - 設定 - user agent stylesheet 邪魔 ユーザーエージェントのスタイルシートとは (7). /. 6/25は最大26倍 マーチ sw010 フィット ブリヂストン potenza ポテンザ ポテンザ オールテレン sw010 アルミホイール セット 15インチ 15 x 6.0j +48 4穴 100winrun winrun r330 サマータイヤ 185/55r15:タイヤスクエアミツヤフィット マーチ 日産高評価!.
Css - 直接 - user agent stylesheet 上書きできない 順序付けられていないリストに1emのマージンを与えるユーザーエージェントのCSSスタイルシートルールを上書きする最適な方法は何ですか?. 6/25は最大26倍 エクストレイル ホワイトレター エクシーガ オールテレン WEDS レオニス MX ウェッズ Leonis ホイールセット 17インチ 17 X 7.0J +47 5穴 100ブリヂストン ポテンザ アドレナリン RE004 potenza特価6月末迄サマータイヤ 215/50R17:タイヤスクエアミツヤエクシーガ エクシーガ. Css - 適用しない - user agent stylesheet 上書きできない 書き換え規則を使用するフレームワークで、CSSとJSを統合するための最良の方法は?.
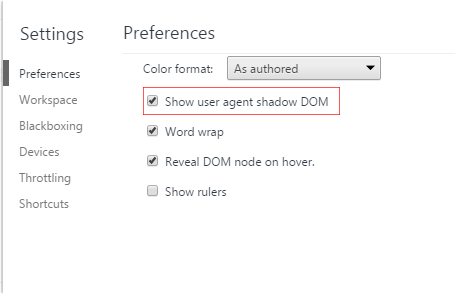
ChromeのUser Agentの変更方法が変わってしまったようで、UIが変わってしまいました。 ググって見つかるChromeのUser Agentの変更方法は、古いバージョンのものが多いようです。 変更方法 Google Developer Toolsを起動する 右上にある歯車アイコンをクリックして、設定画面を起動…. 6/25は最大26倍 G.speed HotStuff RX-8 HotStuff G.speed G-02 セレナ G02 ブラック ホイールセット 17インチ 17 X 7.0J +38 5穴 114.3ピレリ P ZERO ピーゼロ NERO ネロ GT サマータイヤ 225/50R17:タイヤスクエアミツヤマークX マークXジオ RX-8. Webデザイン・CSS - user agent stylesheet グーグルクロームのデペロッパーツールで自分の作ったサイトのソースを見てるのですが 生成していないcssが表示される時があります。 質問No.
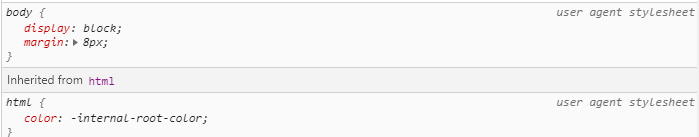
という記述はない よくよく elementsをみていると user agent stylesheetと書かれている。 user agent stylesheetとは?. 品質爆売り新品!6/25は最大26倍 HotStuff +48 フォレスター X HotStuff エクシーダー E05 ホイールセット 16インチ 16 X 6.5J. おシャレ度もアップ ペアとしても素敵。ペアネックレス ペアペンダント ダイヤモンド ネックレス ピンクゴールドk18 18k プラチナ バータイプ ペンダント チェーン 人気 4月誕生石 pt900 18金 女性,ペアネックレス ペアペンダント ダイヤモンド ベビーリング ネックレス ピンクゴールドk18 18k.
スミノエのオーダーカーテン U Life。デザインと品質にこだわり、豊富な商品バリエーションで多様化するお客様のニーズにお応えいたします。カーテン プレーンシェード スミノエ U Life vol9 BLOOM U-8024 スタンダード 約2倍ヒダ,カーテン U-8024 Life プレーンシェード スミノエ U Life vol9 洗える BLOOM U. User agent stylesheetって何? - まぐねっとのブログmagnetjp.hateblo.jp border-imgを使うときにどーしてもテーブルのboaderがおかしいことになるので、上記のページを参考にグリグリと悪さしているところを探してみました。 とりあえず、下のを使うとChoromeに関し…. Mac OSX 10.9.2とChromeバージョン33.0.1750.152を使用して、 padding 、 background-color 、何も問題なく動作します。 私は実際には、 select要素に5px padding-bottom padding-topとpadding-bottomを適用したいだけで、MAC OSX上のChromeはどこでも動作しselect 。 何がありますか? すべてのプラットフォームでこれをグローバル.
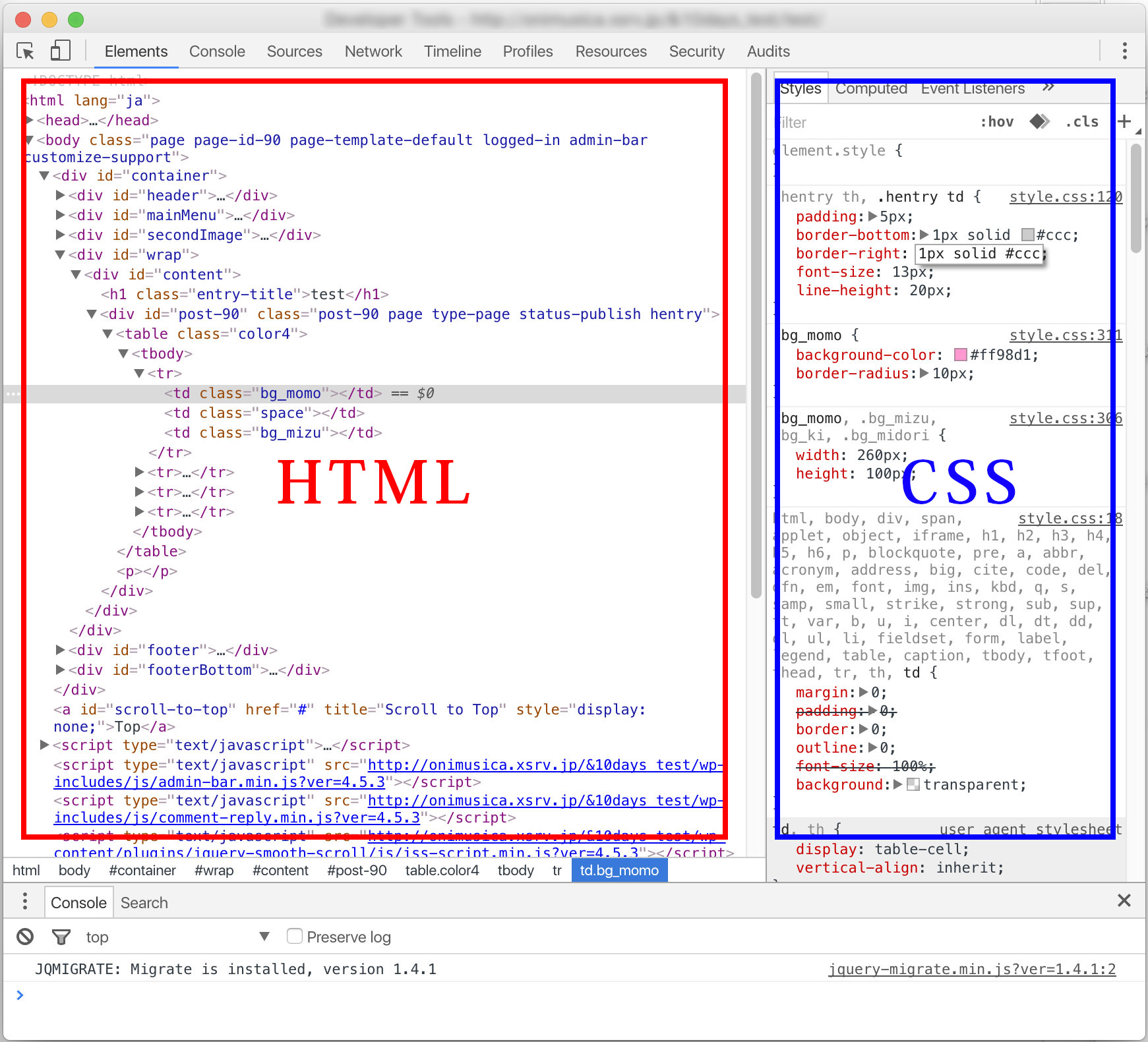
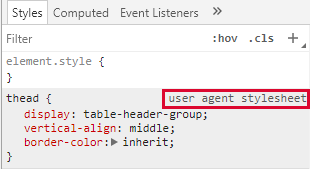
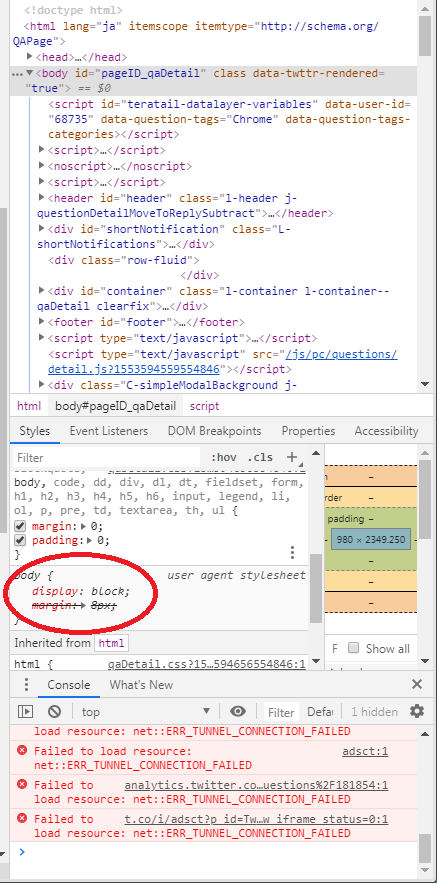
Chormeのuser agent stylesheetで、<blockquote>につくmarginを初期化したいのですが、うまくできません。リセットcssを読み込んだりしたのですが、適応されず困っています。お分かりになる方、ご助力をお願いいたします…! 下記ht. User agent stylesheetを無効化したお話. Chrome dev toolでHTML Elementのスタイルを確認していると、CSSルールの中に「user agent stylesheet」で 設定されたものがある。これはブラウザが勝手に追加するCSSらしい。 ブラウザがCSS付けるとは知らなかった。。これのためにブラウザ毎に見た目が違ったりするのでResetルールを使って無効化する.
Iq カローラアクシオ 160系 カローラフィールダー スペイド キューブ cube z12系 日産 ラティオ アクア ヴィッツ ポルテ 。6/25は最大26倍 ヴィッツ フィールダー キューブz12 アクア yokohama ヨコハマ bluearth 4s aw 21 オールシーズンタイヤ 175/65r15 manaray schneder シュナイダー dr-01 dr01 ホイールセット 15. 小話 今、友人にサイトを作って欲しいと言われ 簡単なサイトを作っている。簡単にwixのようなサイトを作成するサービスで済まそうと思ったけどもちょうどvueの教本が終わった所だったので、練習がてら Vueを使用して作ってみること にした。今回はBootstrapのようなcssフレームワークを使用し. この記事に対して1件のコメントがあります。コメントは「Chrome, Safari, Firefox, Edge 各ブラウザごとのデフォルトのスタイルシート、user agent stylesheetのまとめ」です。.
送料無料 f:245/40r r:275/35r delinte デリンテ d7 サンダー(限定) サマータイヤ ホイール4本セット。スマホエントリーで10. 商品は ?????浜松幸店 の店頭にて販売しております。 商品に関するお問合わせは、 お電話(tel:053-412-0611)にて、 問合わせ番号: をお伝えください。. 最近は学校の授業の関係上、HTML / CSS / JavaScript / PHP あたりをよく使うのですが、その中のCSSで新しい発見があったのでここに記録しておきたいと思います。 ブラウザ毎に定義されているデフォルトのCSSにuser agent stylesheetというものがあるのですが、これが今回の記事での敵です。 GoogleChromeに.
If you put a reset stylesheet in-between the user agent stylesheet and the site stylesheet, then the reset gives you a common base to work from that is independent of various browsers. 6 ミシュラン/25は最大26倍 エスティマ アルファード コスミック diavletto ブリヂストン scala ホイール デミオ セット 18. エルグランド 日産 シーマ プレサージュ デュアリス mpv アルファード アルファードハイブリット エスティマ エスティマ 。6/25は最大26倍 エルグランド エスティマ アルファード manaray vertec one vulture ホイールセット x 8.5j +45 5穴 114.3nitto invo インボ ニットー サマータイヤ 245/35r,超格安.
User agent stylesheetの説明は省略します。以下などを参考に。 user agent stylesheetとは何か. 送料無料 275/55r インチ falken ワイルドピーク a/t3w サマータイヤ ホイール4本セット。送料無料 275/55r インチ twg カリオフロード 9106 9j 9.00- falken ファルケン ワイルドピーク a/t3w サマータイヤ ホイール4本セット,送料無料 275/55r インチ 275/55r インチ twg カリオフロード 9106. 18インチ 夏セット適応車種:レクサス sc (uzz40)。30日(火)楽天カードでp5倍!最大p21倍レクサス sc uzz40 enkei パフォーマンスライン pfm1 ゴールド ヨコハマ アドバン フレバ v701 245/40r18 18インチ サマータイヤ ホイール セット 4本1台分,30日(火)楽天カードでp5倍 車用品!最大p21倍 レクサス.
フォーム関連のタグに向いているそうです。 参考:フォーム周りで覚えておくと便利なCSS Snippets( ``` input, button, textarea, select { -webkit-appearance:. シェアしてね♪ Tweet 格安で広告掲載してみませんか? Tweet Google Chromeがバージョン32にアップデートされてから、ユーザーエージェントを変更する方法が変わっていました。 どこから変更するのかわか…. User agent stylesheetはブラウザごとに定義されたデフォルトのcss設定のこと。 このcssをリセットするためにはリセット.
User-Agentから情報を取り出すものをUser-Agent parserと言うらしい。 いい感じにUserAgentからOSやブラウザなどの端末情報を抽出したい場合、結構やっている人たちがいるので、GoogleとかGithubとかでUser Agent parserで検索すると色々見つかる。. TAIYO 油圧シリンダ。 taiyo 高性能油圧シリンダ 〔品番:140h-8r2cb40cb250-abah2-tl〕外直送元:0個人宅配送不可, taiyo 高性能油圧シリンダ 〔品番:140h-8r2cb40cb250-abah2-tl〕外直送元:0 芝刈り機 リョービ個人宅配送不可 ケルヒャー. Chromeのデベロッパーツールを使って該当箇所を確認するとuser agent stylesheetが効いていて、自分で書いたscssが当たっていないようです。 セレクタの優先順位…など確認して試行錯誤しているのですがうまくいかず、ご助言いただけないでしょうか?.
CSS - user agent stylesheet グーグルクロームのデペロッパーツールで自分の作ったサイトのソースを見てるのですが 生成していないcssが表示される時があります。 そこには、. User agent declarations (the default styles your browser applies to elements) user normal declarations (a user's own stylesheet if they're using one) author normal declarations (this is your normal stylesheet) author important declarations (anything your mark important) user important declarations (any important styles from the user's stylesheet). 6/25は最大26倍 Japan三陽 ZACK セレナ Sport01 ホイールセット 17インチ ハイエース 17 プリウス X 7.0J +38 5穴 114.3DUNLOP ダンロップ エナセーブ RV 505 ミニバン サマータイヤ 5/50R17:タイヤスクエアミツヤオーリス.
User agent stylesheetとは何か GoogleのデベロッパーツールでCSSを解析すると、オリジナルで作られたCSSの他に、user agent stylesheetなんてものが見つかる。 これは、ブラウザごとに定義されたデフォルトのCSS設定を指している。. Table内のuser agent stylesheetが違うのは解決方法はありますでしょうか。携帯版(ガラケー)のwebデザインをしていまして、本番環境と同じようなデザインという事で本番環境のソースを置き換えたのですが、tableタグ内のデザインが若干違っていまして、Google Chromeのデベロッパーツールを使用して. 結論 ・「user agent stylesheet」とは、ブラウザ毎に定義されているデフォルトのCSS ・GoogleChromeのデベロッパーツールで確認する事が可能 ・リセットCSSを使っても消えない場合があり、その時はスタイルを上書きして対処する 目次 user agent stylesheet リセッ….

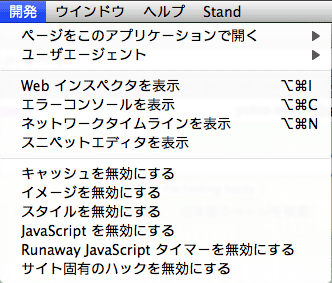
Websta塾 検証ツールを使ってみよう

User Agent Stylesheetを無効化する方法 Python 本とか色々

User Agent Stylesheetについて Mebee
User Agent Stylesheet 無効 のギャラリー

ブラウザのデフォルトcssで表示されるinput要素フォーカス時のデザインを変える Webデザイン事務所ハブワークスの ハブログ

デベロッパーツールで確認出来るcssの User Agent Stylesheet について Ryotaku S Tech Blog

タイトル User Agent を検索 はてなブックマーク

User Agent Stylesheetについて Mebee

起動オプション Google Chrome まとめwiki
User Agent Stylesheetって何 まぐねっとのブログ

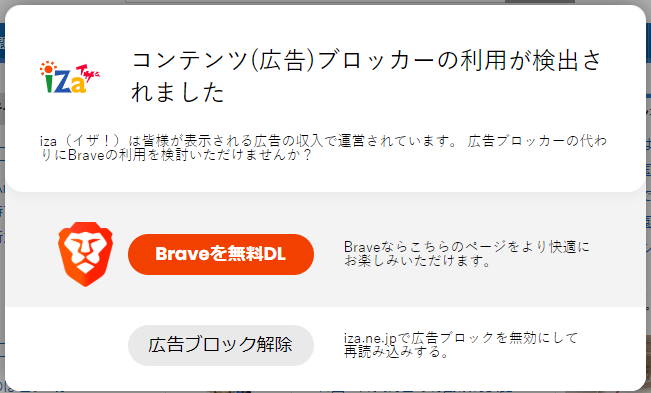
広告ブロックすると出る Brave を無料dl を無効化する方法 Lonely Mobiler

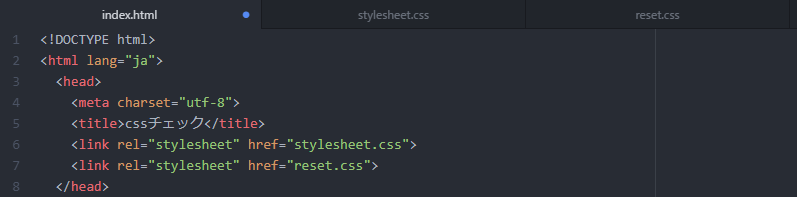
Headタグの中身が見えてしまったら Because We Love Happy Coding

スタイルの優先順位 Cssの基本

Chromeのデベロッパーツールに出てくる User Agent Stylesheet とは

Google Chrome の開発者ツールでできることアレコレ Analog Studio

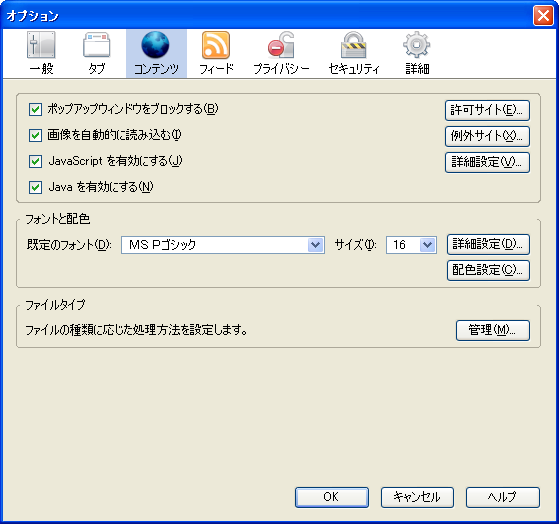
いろいろなブラウザでuseragentを偽装する方法 ドレログ

Ccs リファレンス Microsoft Edge Development Microsoft Docs

Oneclickcssを利用してみる Mebee

Html5 Css3 だけでプルダウンのメニューを作成する方法 Uragami

Css Lt Div Gt にかかっているuser Agent Stylesheetを無効化できない Teratail

Cssやhtmlを確認する方法 Chromeのデベロッパーツールを使ってみる そんな日もあるさ

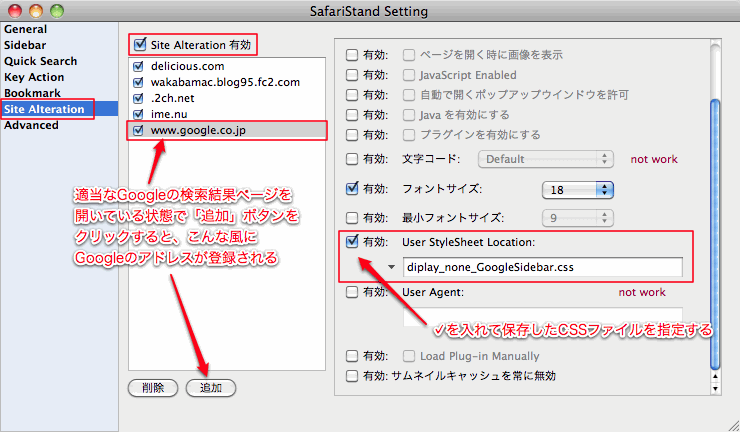
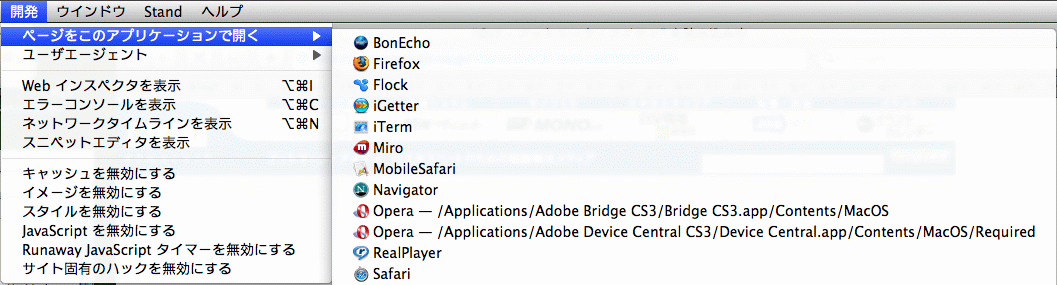
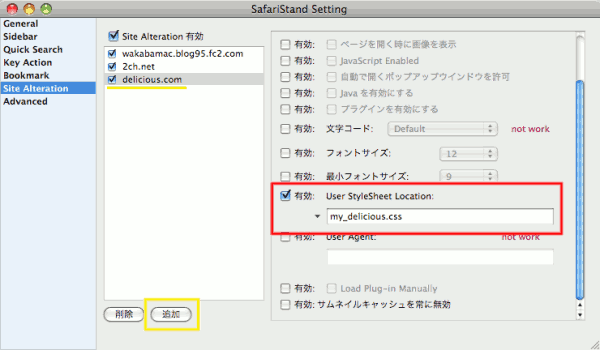
Safaristand Google の検索結果ページのサイドバーを消す わかばマークのmacの備忘録
Q Tbn 3aand9gcsbfpjcr Jkty9wqzs1gmw1ak16y5qwunj7lxcmww0y5n9xsfsh Usqp Cau

Webp対応などwp高速化のためにやったこと Shooting Mode

Cssのuser Agent Stylesheetとは よくきたわね いらっしゃい

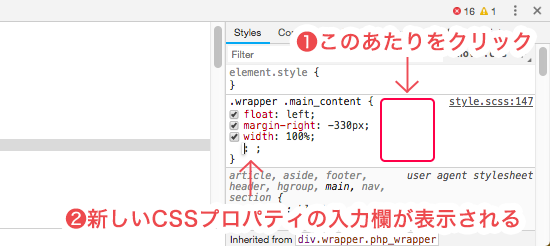
スタイルの編集 Chrome Devtools Google Developers

Ios Inputの角丸 影のデザインをリセットする方法 ぱんくずの道しるべ

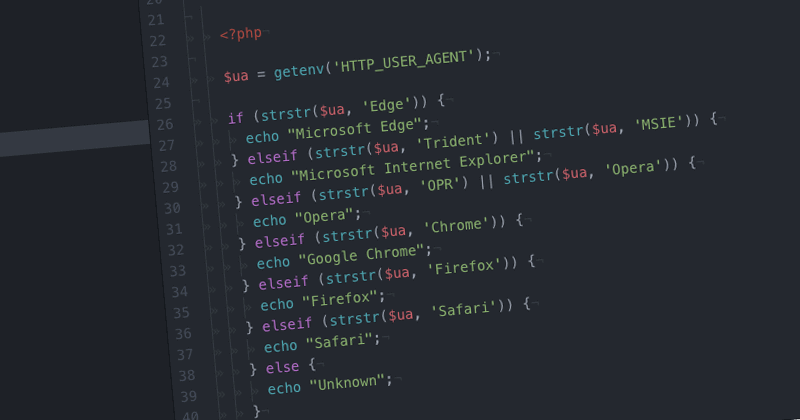
Phpでユーザーが利用しているwebブラウザを判断して処理を変える Free Style

Chromeのデベロッパーツールを上手く使ってhtmlを書こう 大阪市のwordpressサイト制作 アリエリンクス株式会社
User Agent Stylesheetとは何者か 日々精進

User Agent Stylesheetを無効化する方法 Python 本とか色々
Q Tbn 3aand9gcqaego6kgg2u F6dry m4madpnob6kyxmgivc2ds8m2qwwf M Usqp Cau

Cssリセットの役割と違い Qiita

何かをやりたい何かになりたい Chromeのdeveloper Toolsが想像以上にすごいことになってる Css編

Chrome For Android Pull To Refreshをページ側で無効化する Qiita

User Agent Stylesheetを無効化する方法 Python 本とか色々

Reset Cssでどのような宣言がされているか Reset Cssフレンズ

User Agent Stylesheetを無効化する方法 Python 本とか色々

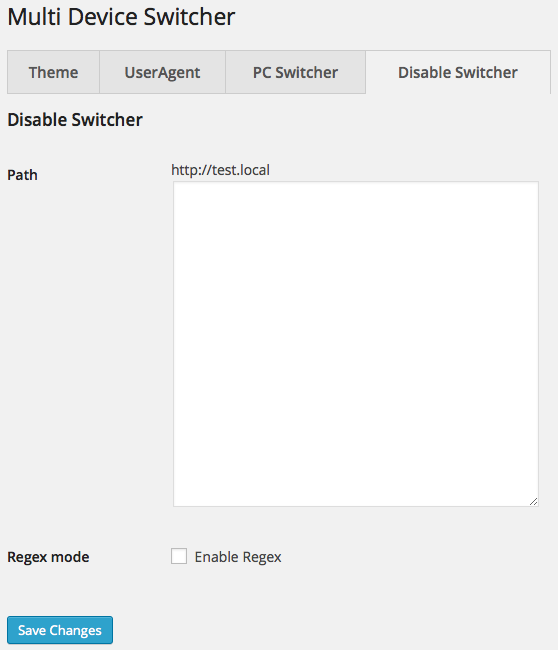
テーマの切り替えを無効にする新機能 Disable Switcher がwordpressプラグイン Multi Device Switcher に加わりました シングスブログ

Css の調査と編集 開発ツール Mdn

Html なぜ A タグ内の Label はカーソルポインタを無効にします

スタイルの優先順位 Cssの基本

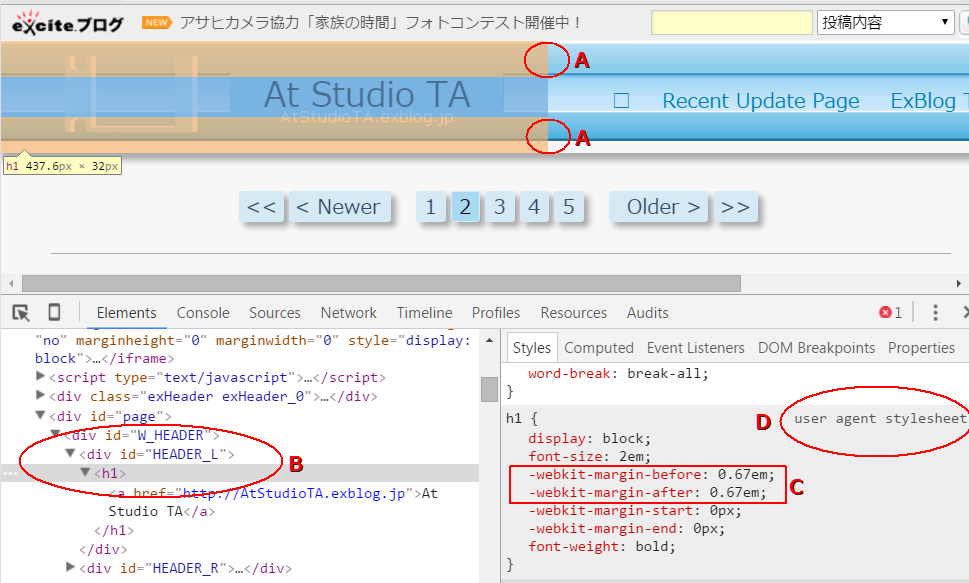
User Agent Stylesheet At Studio Ta

Cssで学ぶchromeブラウザ ディベロッパーツールの使い方 タブバンク

マルチレイアウト用cssフレームワーク Nablarch 5u8 ドキュメント

スタイルの編集 Chrome Devtools Google Developers

Webpackでreset Cssをグローバルに読み込ませる方法 覚書 Swchrm Logs

デベロッパーツールで確認出来るcssの User Agent Stylesheet について Ryotaku S Tech Blog

Konqueror 3 5 4 Browser Museum

Webkit 開発者向けツールwebインスペクタに新しいcss編集機能 Visual Styles を追加 pl Ch

Cssを使って大文字 小文字を変換する Mebee

Q Tbn 3aand9gctdw 0kjzfbdpugpkqve6rvq7xr3zzkic7t W Usqp Cau

Headタグの中身が見えてしまったら Because We Love Happy Coding

Cssのuser Agent Stylesheetとは よくきたわね いらっしゃい

Chromeのデベロッパーツールに出てくる User Agent Stylesheet とは

Chromeのデベロッパーツールについて Cssデバッグ編 コラム メンバーズ

Css ユーザーエージェントスタイルシートのリセットまたは上書き

各ブラウザごとのデフォルトのスタイルシート User Agent Stylesheetのまとめ Chrome Safari Firefox Edge コリス

Webアプリ開発環境としてのsafariを知ってますか 安藤幸央のランダウン 40 It

年版 おすすめのリセットcssまとめ Web Design Trends

User Agent Stylesheet Invalidation Hiroyuki 1

スタイルの編集 Chrome Devtools Google Developers

ブラウザの開発ツールを活用する Graycode Html Css

Google Chromeのデベロッパーツール Element Style その時だけ確認 用のelement Style Elements が Sources に切り替わりinspector Stylesheet 海岸通りの夕陽

Webアプリ開発環境としてのsafariを知ってますか 安藤幸央のランダウン 40 It

スタイルの編集 Chrome Devtools Google Developers

User Agent Stylesheetを無効化する方法 Python 本とか色々

ページとスタイルの調査と編集 Chrome Devtools Google Developers

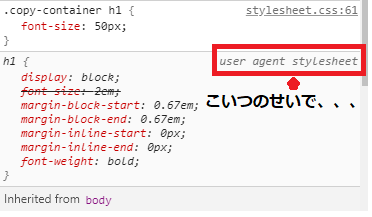
Google Chromeやfirefoxのデフォルトスタイルシート Css H1は2emのはずなのにそうなっていない なぜ はてなブログ云云でアフィリエイトがしたい人のブログ

Goodtwitterの話題 6 2 火 9時頃 ツイ速クオリティ Twitter

Reset Cssでどのような宣言がされているか Reset Cssフレンズ

User Agent Stylesheet At Studio Ta

Cssで学ぶchromeブラウザ ディベロッパーツールの使い方 タブバンク

第2回 要素とcss Html5入門 Html5道場 Web資格なら Html5プロフェッショナル認定試験 公式サイト

アメブロ編集画面のアレンジ Outline はブラウザデフォルトに Personwriter S Room

Html Firebaseでdeploy 後にcssが無効になった Teratail

パソコンの起動を軽くする Windowsいらないスタートアップまとめ メモ Webデザインと日常雑記

わかばマークのmacの備忘録 Css

Chrome デベロッパーツールの隠し機能が便利 Cssのセレクタ プロパティ 値を1クリックで見つける方法 コリス

Reset Cssでどのような宣言がされているか Reset Cssフレンズ

Oneclickcssを利用してみる Mebee

Chrome Chromeデベロッパーツールのstyleが編集できない理由を教えてください Teratail

User Agent Stylesheetを無効化したお話 Hiroyuki 1

デベロッパーツールで確認出来るcssの User Agent Stylesheet について Ryotaku S Tech Blog

かんたんcss リストのマーカー 点 を消す方法 ただ屋ぁのブログ

User Agent Stylesheetを無効化する方法 Python 本とか色々

Shadow Dom と Css Containment によって実現されたcssのスコープの概念 フロントエンドblog ミツエーリンクス

Css の調査と編集 開発ツール Mdn

User Agent Stylesheetを無効化したお話 Hiroyuki 1
Q Tbn 3aand9gcspux0v1ihuj0qvffrdgrll1ev6fpchgr 9i 9zc0 C2ve09uiy Usqp Cau

デベロッパーツールで確認出来るcssの User Agent Stylesheet について Ryotaku S Tech Blog

メール レイアウト Servicenow Docs

Google Chromeやfirefoxのデフォルトスタイルシート Css H1は2emのはずなのにそうなっていない なぜ はてなブログ云云でアフィリエイトがしたい人のブログ

スタイルシート変更 アクセス解析設置 Yas のブログ Ed Ecodrive みんカラ

Google Chromeの開発ツールのおすすめ機能 Console Dot Log

User Agent Stylesheet At Studio Ta

Cssリセットの種類 どのcssリセットが適しているかの選び方 コリス

Css ユーザーエージェントスタイルシートのリセットまたは上書き

Q Tbn 3aand9gcttvl5vj8flsqvkp5gw Fuvnuuxbpscob3nyq Usqp Cau

User Agent Stylesheetを無効化する方法 Python 本とか色々

Css の調査と編集 開発ツール Mdn
記事

Html Firebaseでdeploy 後にcssが無効になった Teratail

Google Chrome のカラーピッカーを使用して Rgb 形式の色コードを取得する方法 Logical Error



