Monaca Console Log表示されない
(改題:3/19) 旧タイトル「※公式対応済み※初心者向けJINS MEME SDK for Monacaでバグだらけのチュートリアルをデバッグして動かすまで」 理由: - 表現が誇大(「バグ」というよりケアレスミス、「だらけ」と.
Monaca console log表示されない. Monaca で localStorage を使用しているのですが、localStorage.setItem で保存し、 resources に表示されているデータを取得しようとしても、null が返ってきてしまいます。 setItem した直後に getItem にて console.logを確認すると、その時はlogに中身が表示されるのですが、. ・console.log は、さまざまな値を表示できる ・console.log は、複数の値を同時に表示することが. Monaca IDE が 18 年夏にアップデートされ、以前までできなかった React などのフレームワークを使用した開発が IDE でできるようになりました! Monaca のページはこちらです。3 分程度でサインアップが完了します。 Monaca IDE でプロジェクトの作成.
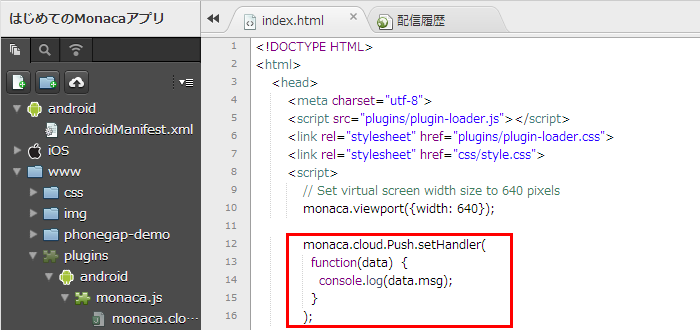
On ('notification', data => { console. Cloud powered HTML5 hybrid app development environment. Code and build iOS/Android/Windows apps cross-platform.
Monacaから使用するのでサーバ側は、さくらVPSに配置しました。 node.jsとnpmはインストール済みという前提ではじめました。 サーバ側を実装 ・テスト用ののディレクトを作成. Firebase SDK の追加 では、Monacaで開発するアプリは、ネイティブアプリではないため、 続行 をクリックします。 次に、 終了 をクリックして設定を完了します。その後、Firebase の概要ページに iOS アプリが表示されます。 Monaca クラウド IDE にプラグインを. Monaca入門:Onsen UI+AngularJSで作るハイブリッドモバイルアプリ(1)。HTML+CSS+JavaScriptを使ってスマホやタブレットで動作するアプリが簡単に作成できる「Monaca」を基礎から解説する入門者向け連載(改訂版)がスタート。今回はMonaca/Onsen UI/AngularJSの概要とMonaca IDE、Monacaデバッガーを紹介。.
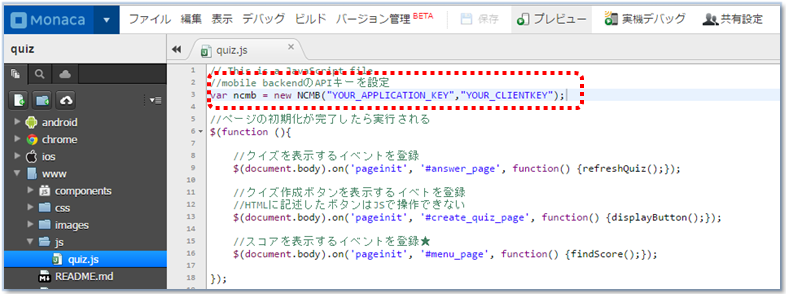
トップ >ドキュメント >チュートリアル(JavaScript & Monaca):Monacaでクイズアプリを作る(前半)のサンプルコード このサイトを正しく表示するためには、ブラウザーのJavaScriptの設定を「有効」にしてください。. 1.「protobufjs」インストール $ npm install protobufjs 2.「gtfs-realtime-bindings」インストール $ npm install gtfs-realtime-bindings. Cordova - 表示 - monaca safari で 開く InAppBrowserを使用してローカルPDFを開く方法 (2) 私は 転送プラグイン を使用してサーバーからPDFファイルをダウンロードして、私は何も取得していないInAppBrowerプラグインを使用してファイルを開こうとしています。.
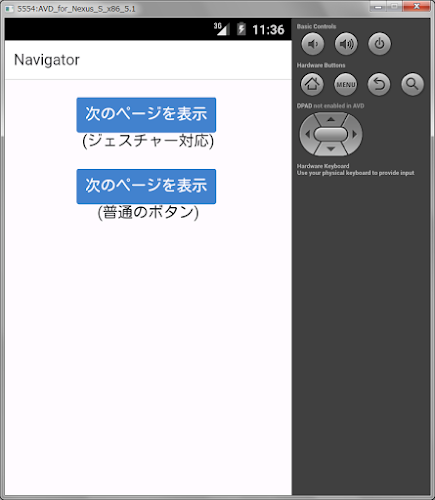
問題 ・サンプルアプリの「電車図鑑アプリ」で説明されているようにmonaca.queryParamsを使ってpushPageで指定したパラメータを受け取るということができない。 原因 ・仕様変更なのか上記サンプルアプリ内にある説明 「Monacaのネイティブ関数を使用したページの表示処理と次ページへ渡す. ハイブリッドアプリでシステム開発:JSでボタンへのイベント登録はloadの後じゃ無いとだめ | 法務ネット:弁護士 川内康雄 先日Monacaも軽く触っていたのですが、感想はデバッガが良くできているなというところでした。そこでIonicとMonacaの開発の私的なサクサク感を比較してみたいと思います。. どうも、esuiです。 実家が千葉の田舎でして、今回の災害は人ごとではない感じがします。被災地の方々は生活が一変されておられるのではと、心が痛みます。 さてさて、今週の勉強会の内容をかいつまんでお伝えします。 1つ目は、 Monacaでクロスプラットホーム開発 です。 サーバーサイド.
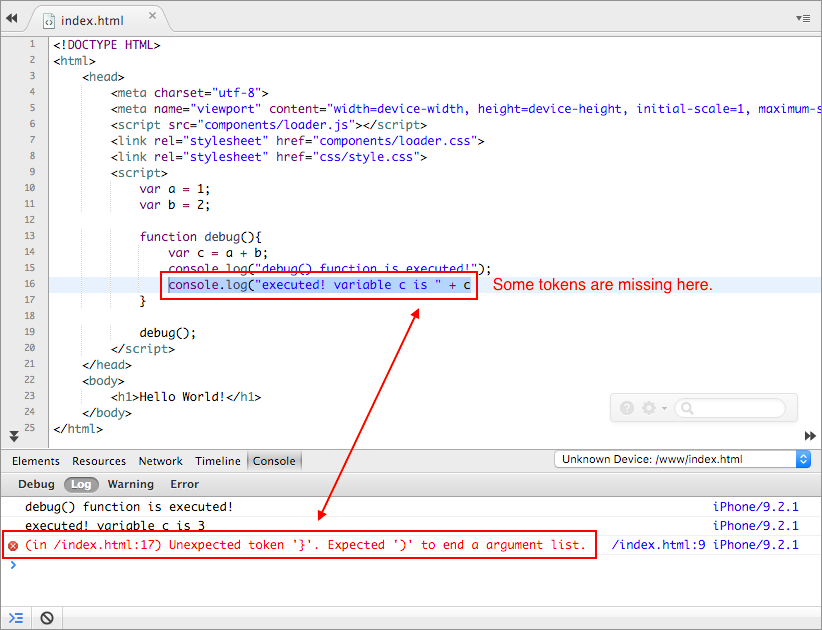
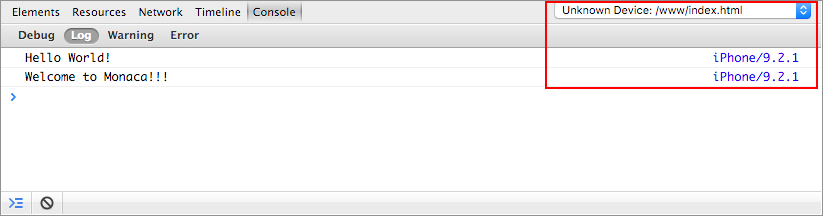
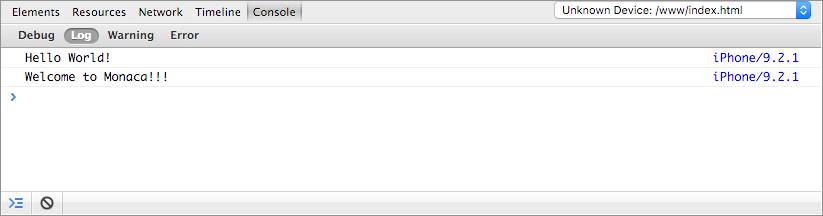
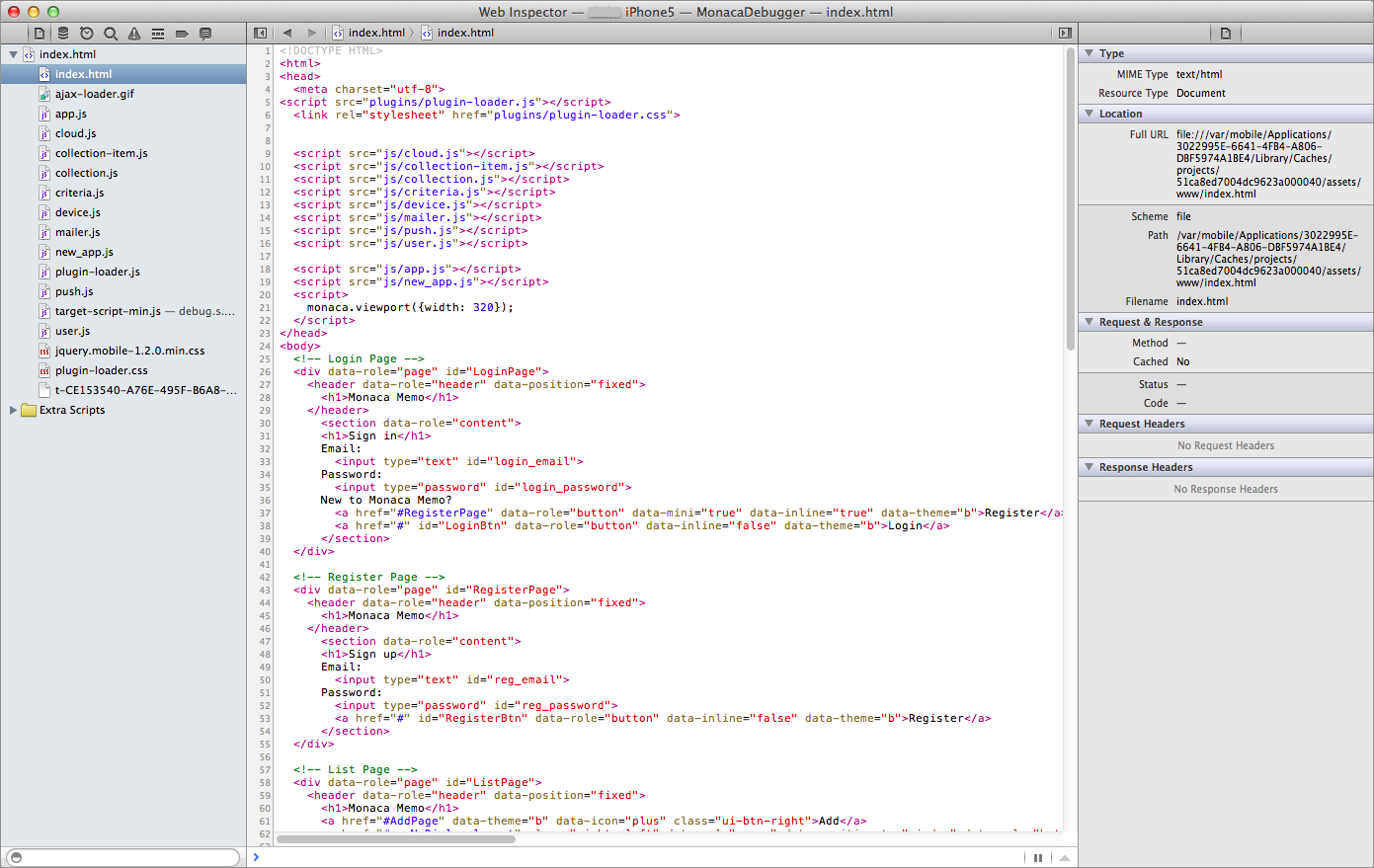
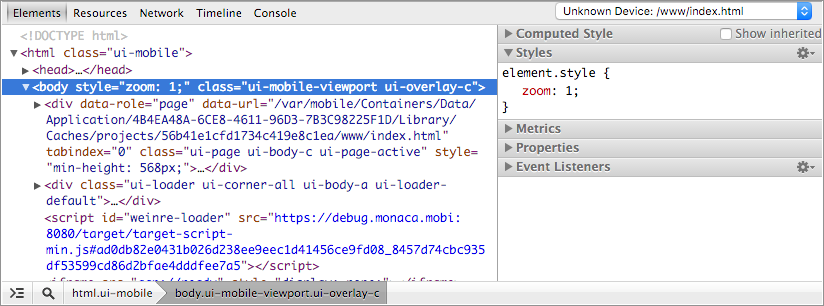
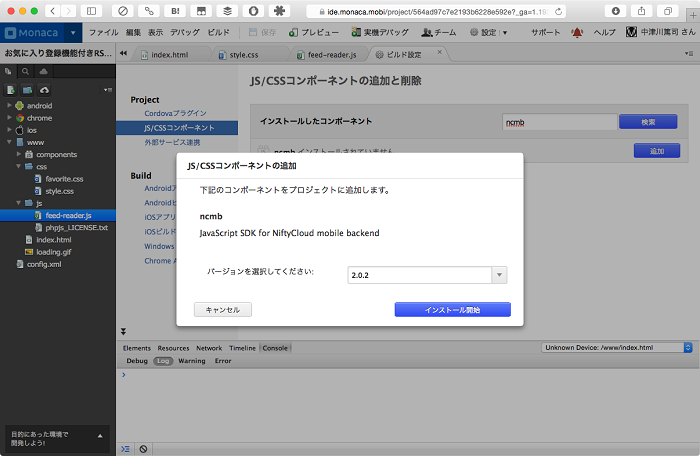
ブラウザのIDEに「unknown device」と表示されて認識されず、ブラウザにconsole.logなどを表示させることができないです。 また、「unknown device」がデバッグする度に増えていきます。 iPhone6+ iOS8.1. 左メニューの「設定」をクリックするとキーが表示されます。 Monacaに戻ってquiz.jsを開き、mobile backendのアプリケーションキーと. ニフクラ mobile backendのちょっと便利な使いかた・非公式SDKやアプリ開発の関連情報などをお届けするブログです。 ※記事内には、サポート対象外の内容も含みます。 本ブログではコメント機能を公開しておりません。.
Catch (function (error) {// エラー console. デバッグ用と通常のログを明示的に分けたい場合には、こちらを使用します。メッセージは、Debug タブ 上に表示されます。 console.warn():. 真上や後ろにでも投げない限りは時間とともに増加していく。 y 鉛直位置。投げはじめは上昇を続けるが重力によって途中から下がって最後は地面に着地する。 vx 水平速度。今回の設定では空気抵抗がないことになっているため繰り返し中では一切変化しな.
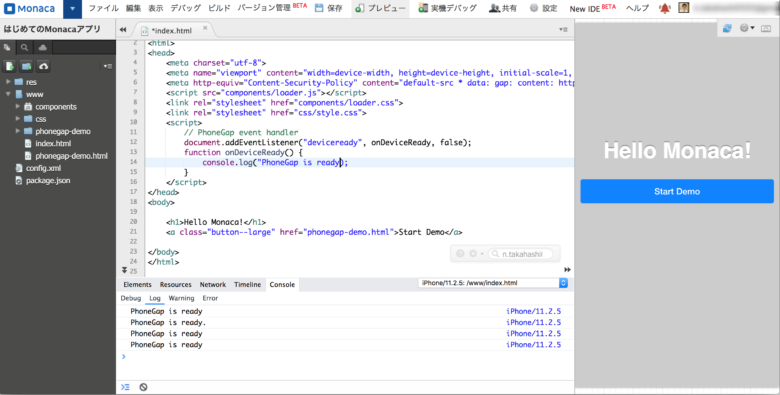
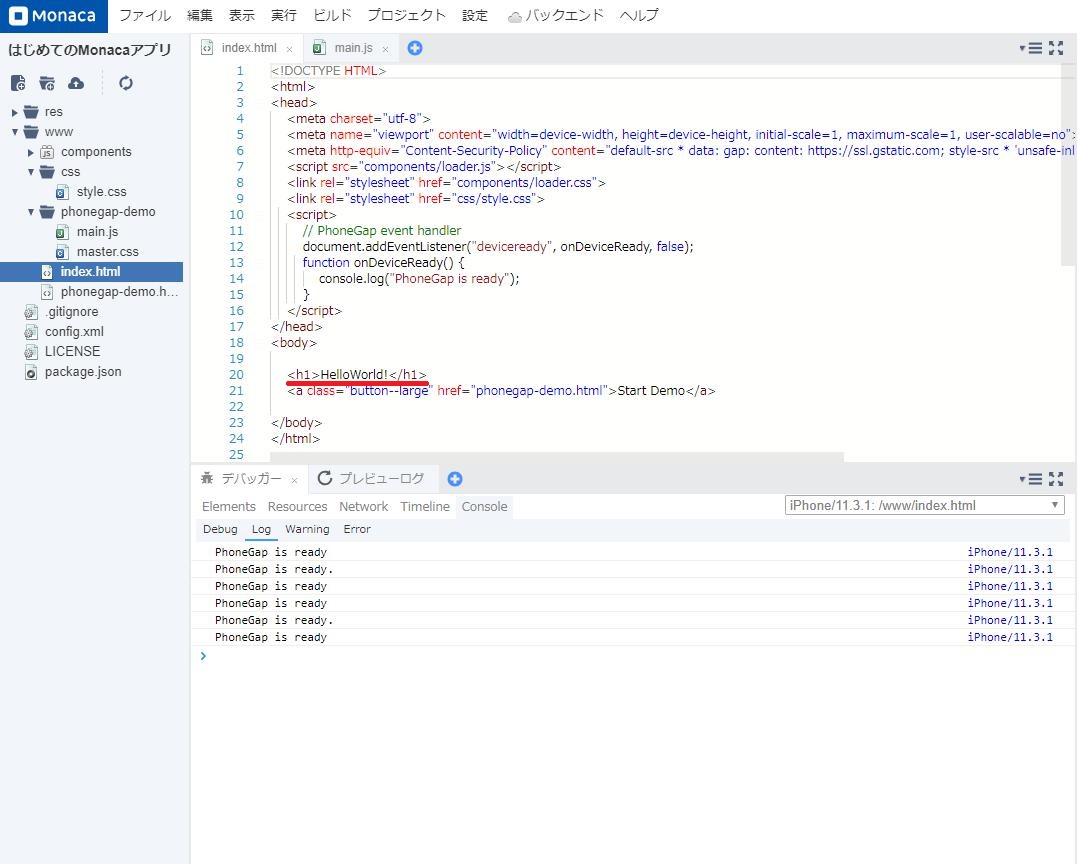
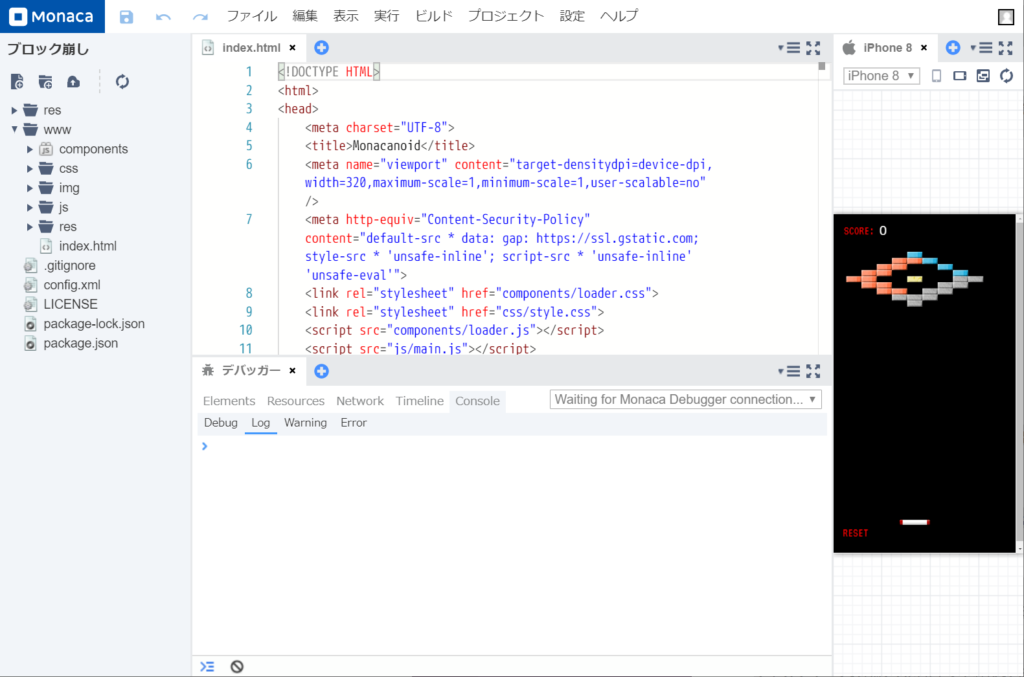
Monacaデバッガー + USBデバッグ + ブラウザのDevToolsを使う. Console.log() は、あるプラットフォーム上では、複数の引数を取ることができますが ( たとえば、console.log(“1”,“2”) )、Android では、第一引数だけが正常に認識され、それ以降の引数は無視されます。これは、Android 自体の仕様です。. ざっくり、早押しアプリを作りたいと思います。 現在21:51分。日付が変わるまでに完成させたいな〜と思いながら作業開始! 21:51 プロジェクトの作成 早押しゲームということで、「firster」と命名しました。実は以前、HTML5.
通常console.logと記載した場合はdevツールのconsoleの方に出力されるのでデバッグパネル自体非表示にしてました。 (チュートリアル見てない) Monaca デバッガーと Monaca クラウド IDE を併用して、デバッグを行う手順を、次に記します。. IPhone 6s以降から導入されている3D Touchという機能があります。画面を強くタップすると発動するPeek & Popというイベントで、若干トリッキーです。それもあって、使いこなしているという人はあまり多くありません。とはいえ、例えばLINEのメッセージを長押しすると既読が付かずに内容が読める. 問題が解決できない場合には、 Monaca 問い合わせ窓口 までご連絡ください。 Cordova 6.5 以降プロジェクトの iOS で console.log が表示されません.

使用例 Monaca Docs

探偵monacaスクープ Monaca Amp Onsen Uiあるある小ネタ集

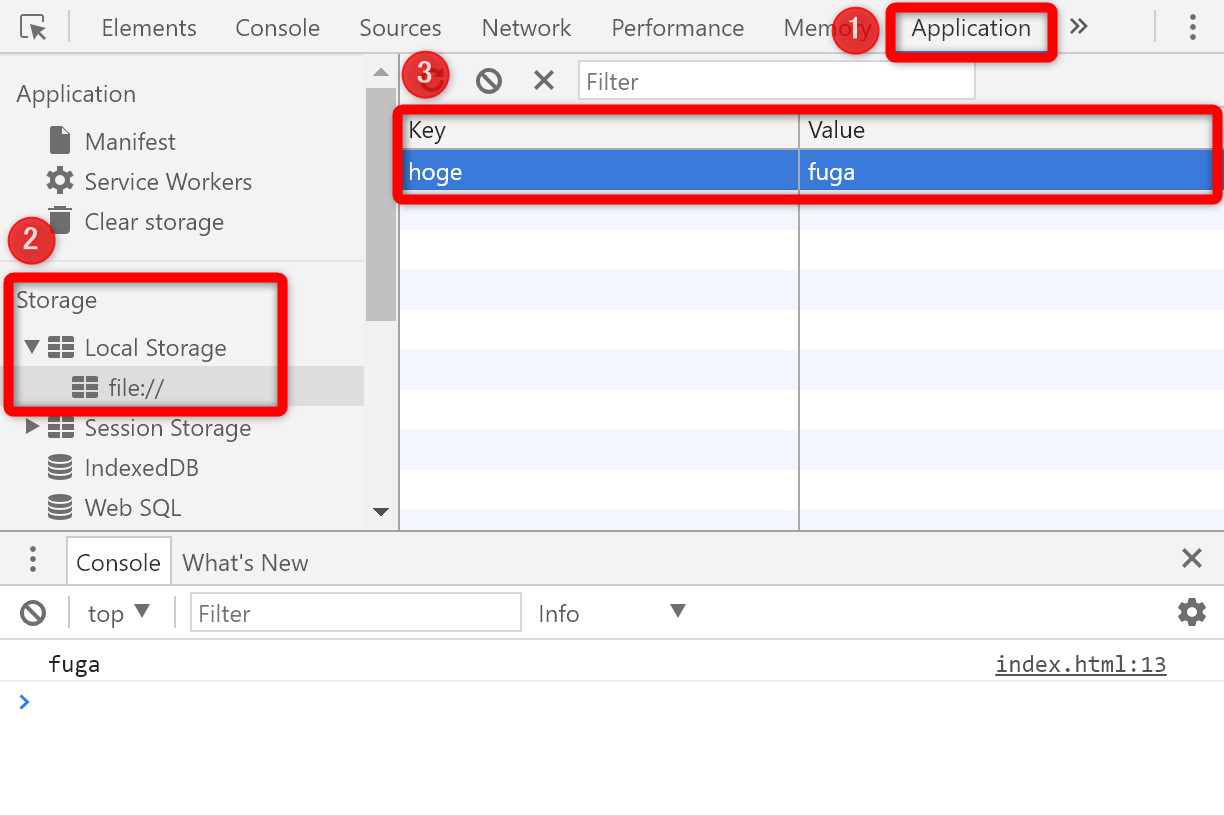
Monacaを利用したアプリ開発においてデータの保存方法と確認方法 東京都渋谷区のシステム開発 アプリ開発とサーバー構築保守運用会社
Monaca Console Log表示されない のギャラリー

Googleセキュリティーアラート解除方法 上田幸司 公式ブログ

Javascript Monacaのin App Purchase Plugin Demoが正しく動作しない Teratail

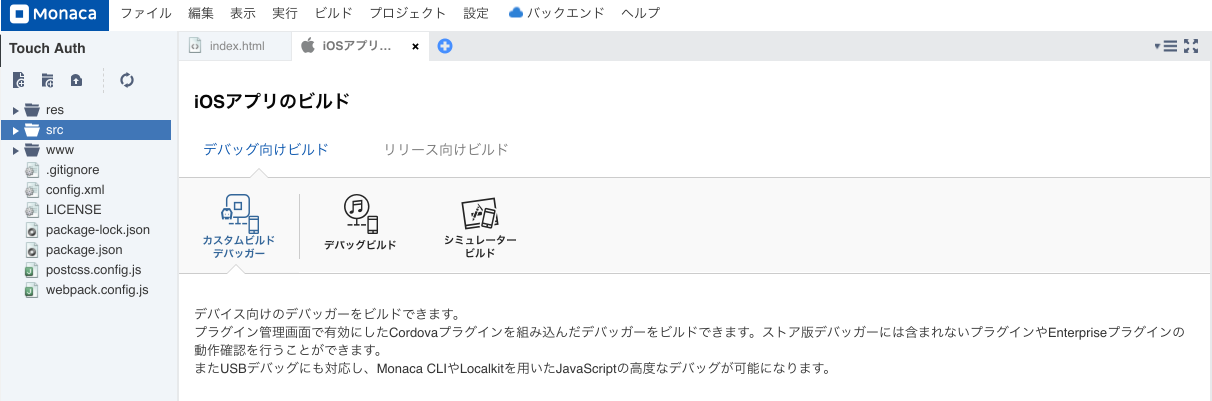
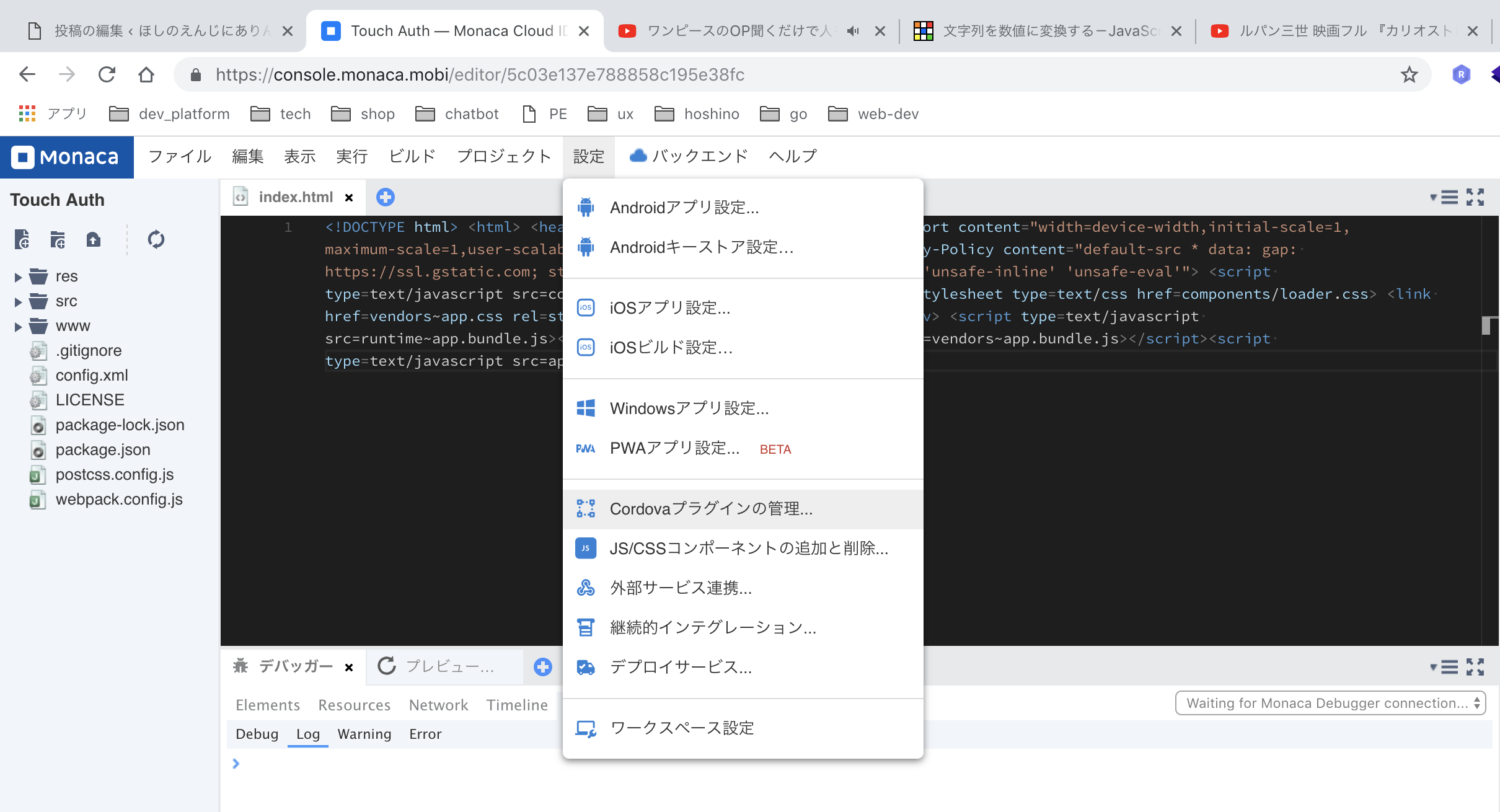
Blog Monacaアプリで指紋認証を実装する Ohoshi Me

Monacaではじめるcordovaアプリ開発入門 第二回 ギャップロ

Blog Monacaアプリで指紋認証を実装する Ohoshi Me

Ncmbの検索機能について Issue 811 Nifcloud Mbaas Usercommunity Github

9 Monacaでクロスプラットホーム開発 Console Logで遊ぼう シーサーではたらく技術担当のブログ

使用例 Monaca Docs

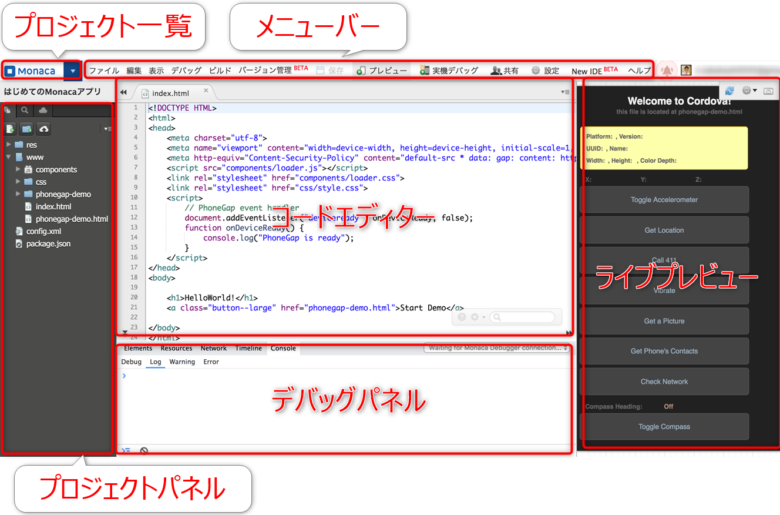
はじめてのmonacaアプリでハイブリッドアプリ開発のスタートを切ろう

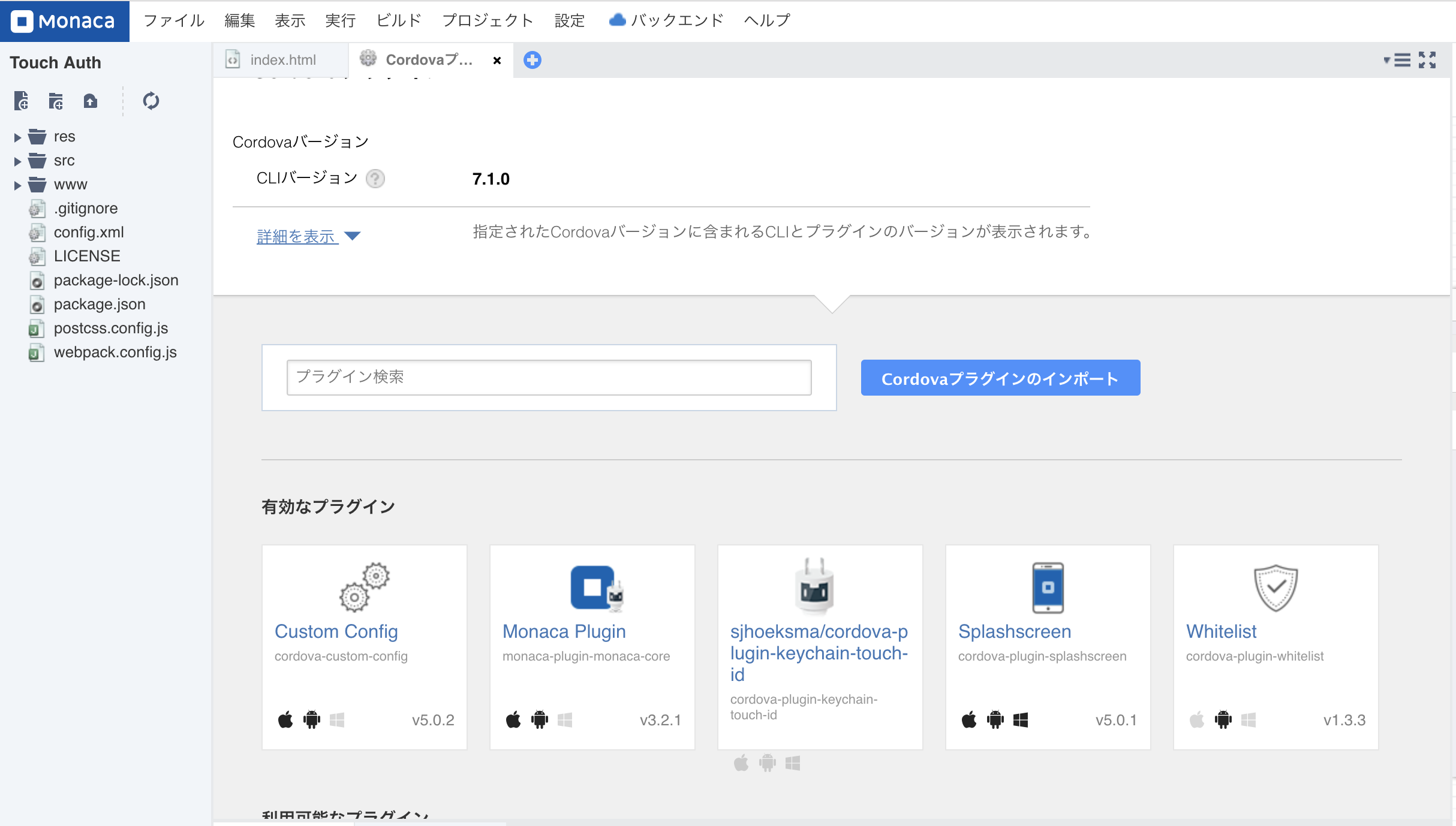
Monaca Cordovaプラグインの動作は実機で確認しよう 初心者 Webico Blog

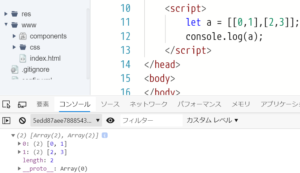
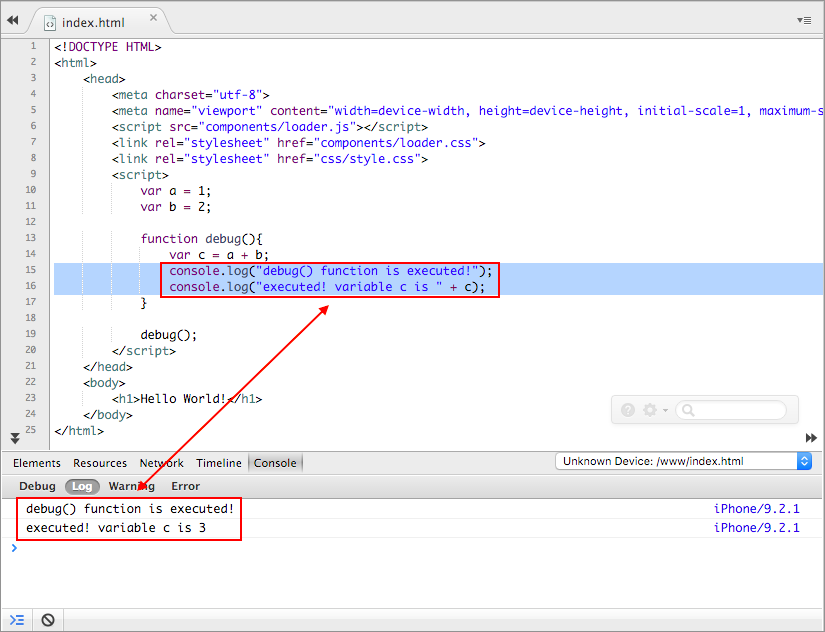
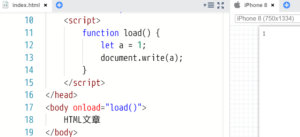
Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション

Onsenui

Monacaのデバッグ方式色々 Qiita

Apps Scriptダッシュボードでconsoleクラスのログ出力を確認する方法とメリット
Monaca デバッグログ機能で快適デバッグ アシアルブログ

Monaca Nifty Mbaas データストアの検索条件に日付を指定する Hato Poppo Project

Monaca X Phonegap Monaca ネイティブコンポーネントを使ったアプリの画面遷移 Location Href でハマった夏 ヘッドウォータースのブログ Technote

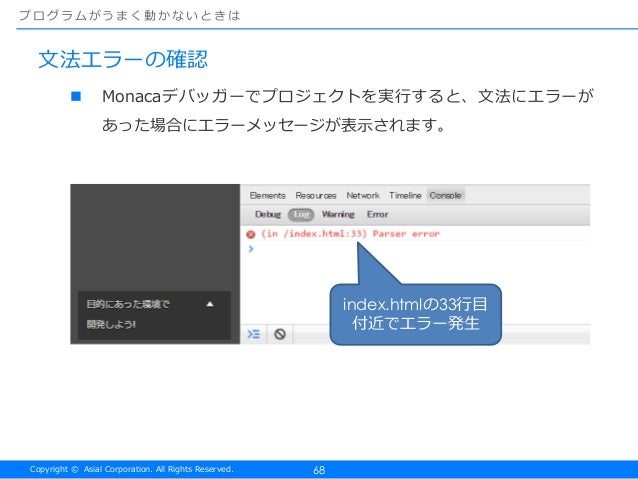
書籍 Monacaで学ぶはじめてのプログラミング 講義スライド第2弾 体験版

はじめてのmonacaアプリでハイブリッドアプリ開発のスタートを切ろう

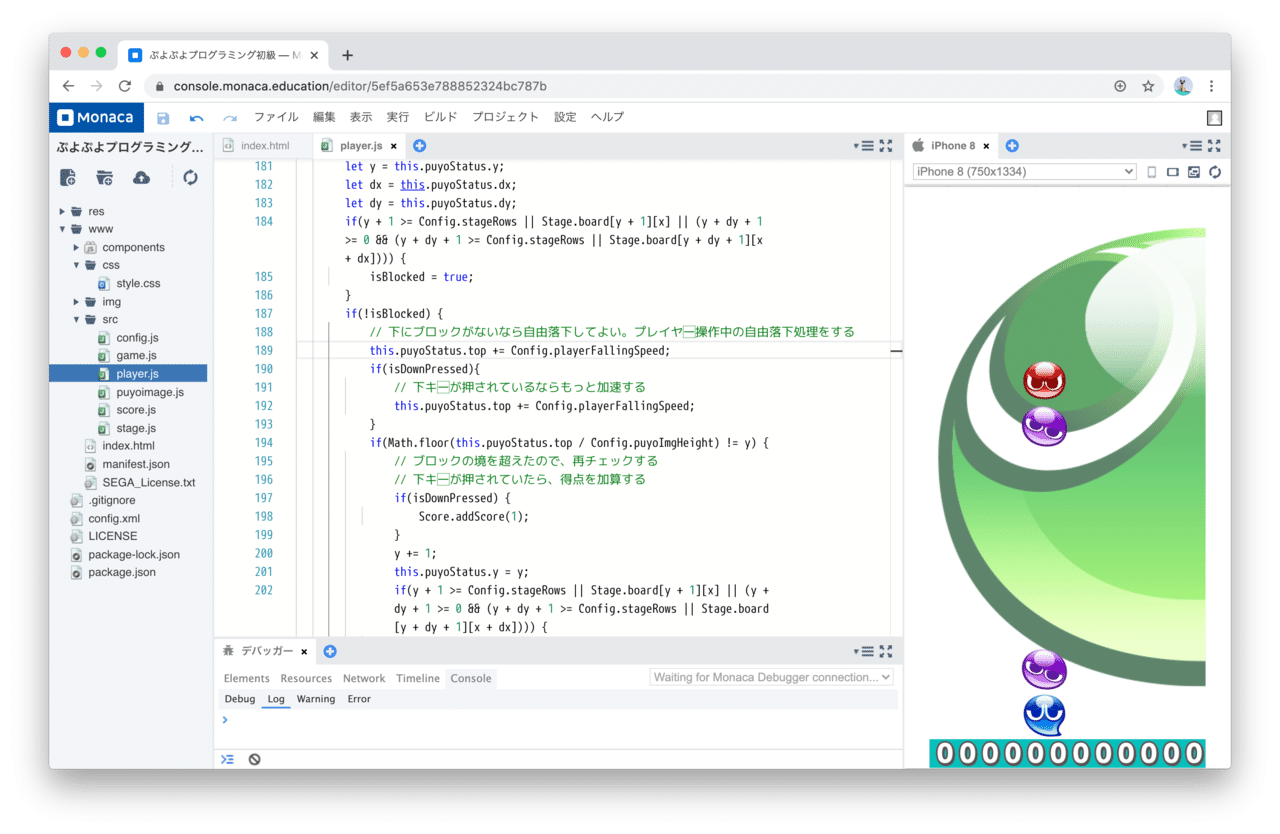
ばよえ ん ぷよぷよプログラミング の遊び方 オリカ ママトコぷろぐらみんぐ Note

使用例 Monaca Docs
Monacaでのconsole Logが見れない Issue 417 Nifcloud Mbaas Usercommunity Github

Phonegapでgoogle Cloud Messagingを利用する 大阪のアンドロイド Ios Webアプリ開発会社 ノーティス

Monaca Cordovaプラグインの動作は実機で確認しよう 初心者 Webico Blog

Cordovaにおけるソフトウェアキーボードの扱い方 東京都渋谷区のシステム開発 アプリ開発とサーバー構築保守運用会社

ぷよぷよプログラミングやってみた Wetch Blog

Cdata Apiserver 経由でsqlserver のデータをmonacaのアプリで扱う Cdata Software Blog

Monacaでmoment Jsを使う さとらぼ

使用例 Monaca Docs

書籍 Monacaで学ぶはじめてのプログラミング 講義スライド第2弾 体験版

Cordova Nativestorageプラグインでデータを保存 Senmyou S Blog

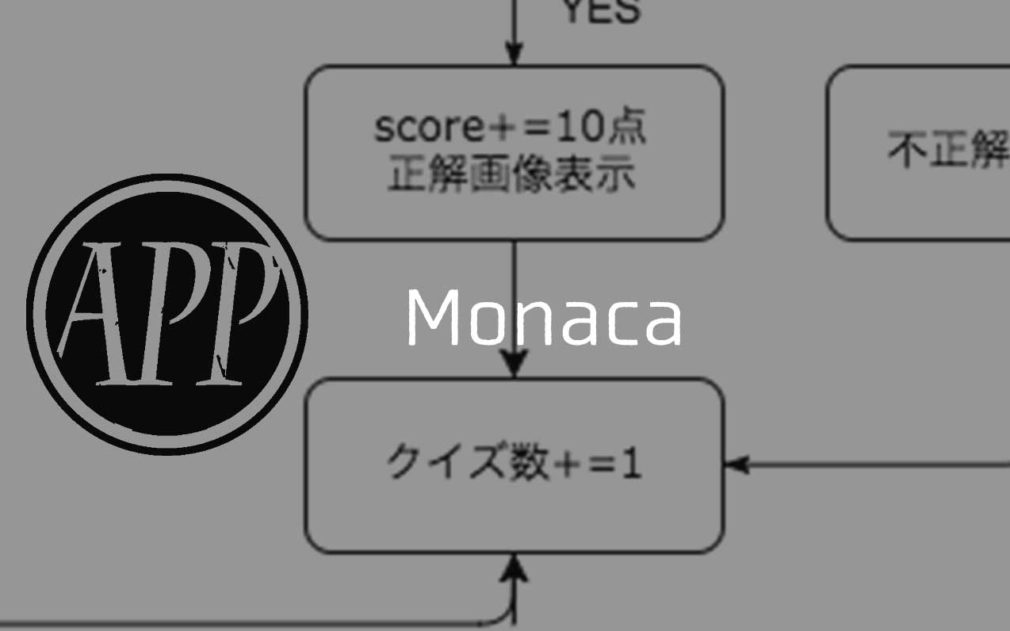
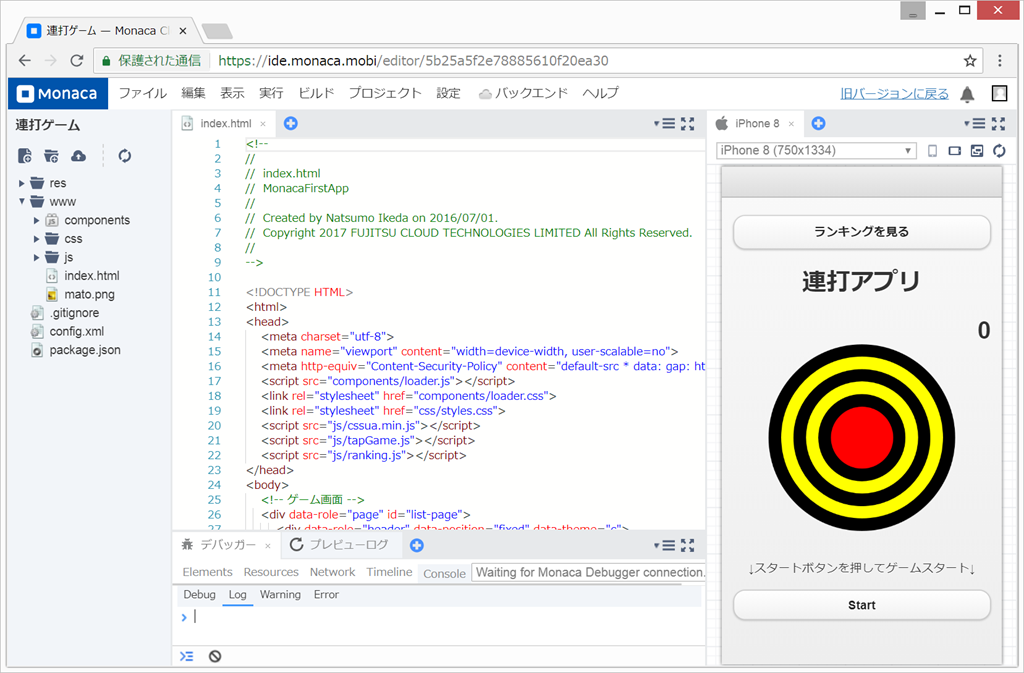
Monaca Niftycloudmobilebackendでオンラインランキング機能つき連打ゲームを写経してandroidアプリ作成まで Wordpressでフリーオリジナルフォント

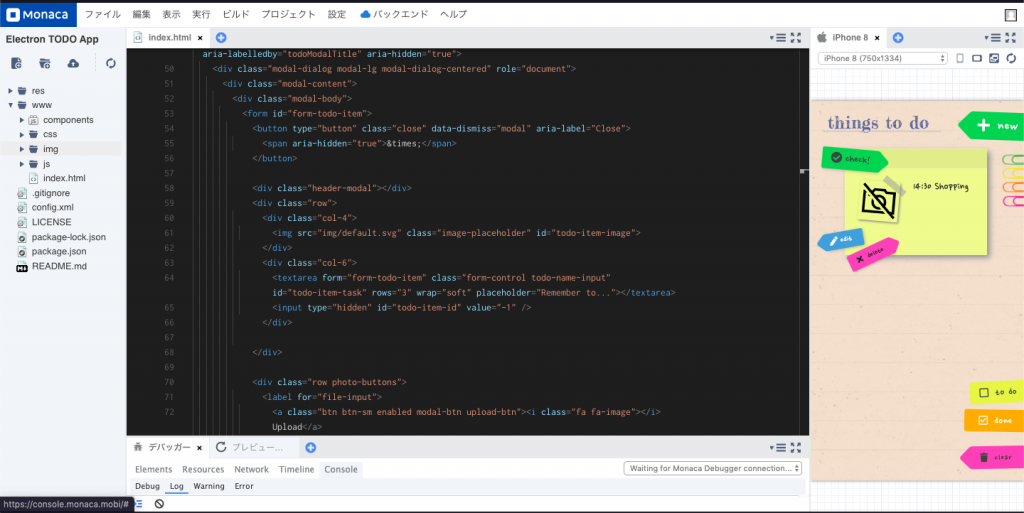
Monaca Onsen Ui Javascriptで買い物リストを作る その2 Hato Poppo Project

チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend
Http Library Tourism Ac Jp No19noteyamaoka Makino Pdf

口 頭 手 Monacaの初期設定

Monacaではじめるcordovaアプリ開発入門 第二回 ギャップロ

Monacaがpwaに対応したので試してみる ニフクラ Mobile Backend Mbaas お役立ちブログ

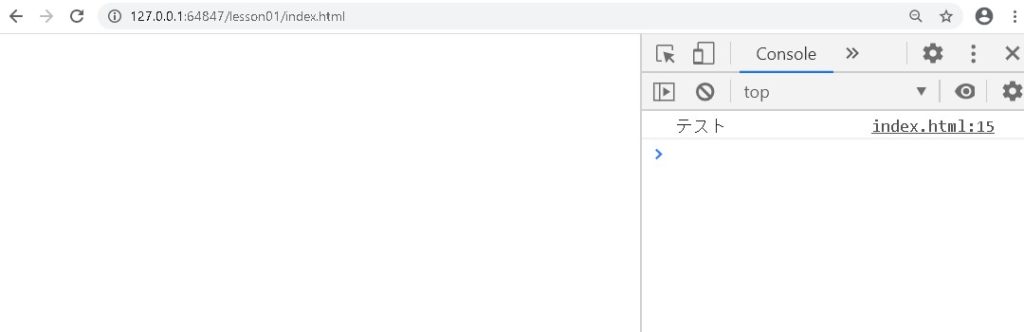
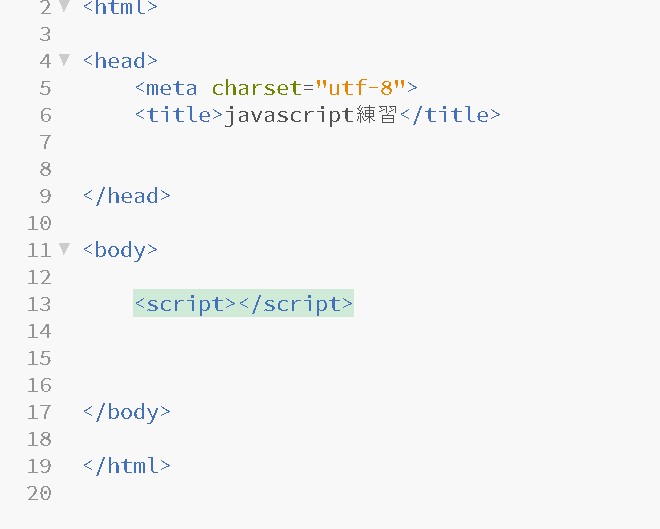
Javascript入門 新規作成方法 アラートの表示 Favicon Ico Console Log エグウェブ Jp オンライン Web講座 セミナー Web分析

Firebaseでmonacaアプリのpush通知を実装する 後編 ヘッドウォータースのブログ Technote

Monacaを使えばhtml5とjavascriptでだけでスマホアプリを作れるぞ

Monaca モナカでnendの広告を表示する方法 その It Design Raccoon

Monaca Html Js Canvas で早押しアプリを作る たくのこ Web

使用例 Monaca Docs

Ma Techblog ニフティクラウド Mobile Backend Iotやっちゃおうぜ ラズパイ ニフクラ Monacaのmashup ブログ 一般社団法人ma

チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

Monaca Onsenui を使ってハイブリッドアプリ開発を簡単に Qiita

ゼミの飛翔 スマホアプリを作成する為のmonacaのアカウント登録と試食

Monaca をapp Storeで

Blog Monacaアプリで指紋認証を実装する Ohoshi Me

Monaca Niftycloudmobilebackendでオンラインランキング機能つき連打ゲームを写経してandroidアプリ作成まで Wordpressでフリーオリジナルフォント

Node Js アプリでログをファイルに出力する Log4js Corredor
Monacaでのconsole Logが見れない Issue 417 Nifcloud Mbaas Usercommunity Github

Monaca使ってアプリ開発してみた Rakus Developers Blog ラクス エンジニアブログ

Firebaseでmonacaアプリのpush通知を実装する 後編 ヘッドウォータースのブログ Technote

Cordova Admob Freeプラグインで広告を表示 Senmyou S Blog

Mbaasのデータストアを使ってみる Cly7796 Net

Monacaでadmobのリワード広告を実装する手順まとめ プロジェクトソース付 上田幸司 公式ブログ

自由度抜群 コスト削減 ハイブリッドアプリ の仕組みと Monaca で作るスマホアプリ Rakus Developers Blog ラクス エンジニアブログ

ハイブリッドアプリ開発ツール Monaca は専門的なプログラミング知識も不要 料金プラン 出来ることを紹介 アプリめし

使用例 Monaca Docs

Monacaがpwaに対応したので試してみる ニフクラ Mobile Backend Mbaas お役立ちブログ
Monacaアプリをecmascript6で書いてみよう アシアルブログ

実際にmonacaを使ってアプリを開発しよう Qiita

Monacaに登録する方法とスマホ画面を使ってデバッグするまでの流れ

Monacaクラウドideの動作テスト編 Monaca Education

Monacaの新しいプラグイン設定方法 上田幸司 公式ブログ

Monacaを使ってcordovaでのデバイスセンサー操作を覚える Qiita

自由度抜群 コスト削減 ハイブリッドアプリ の仕組みと Monaca で作るスマホアプリ Rakus Developers Blog ラクス エンジニアブログ
Http Www Rs Kagu Tus Ac Jp Yamalab 13 Gokita Graduation thesis Gokita hayato Pdf

使用例 Monaca Docs

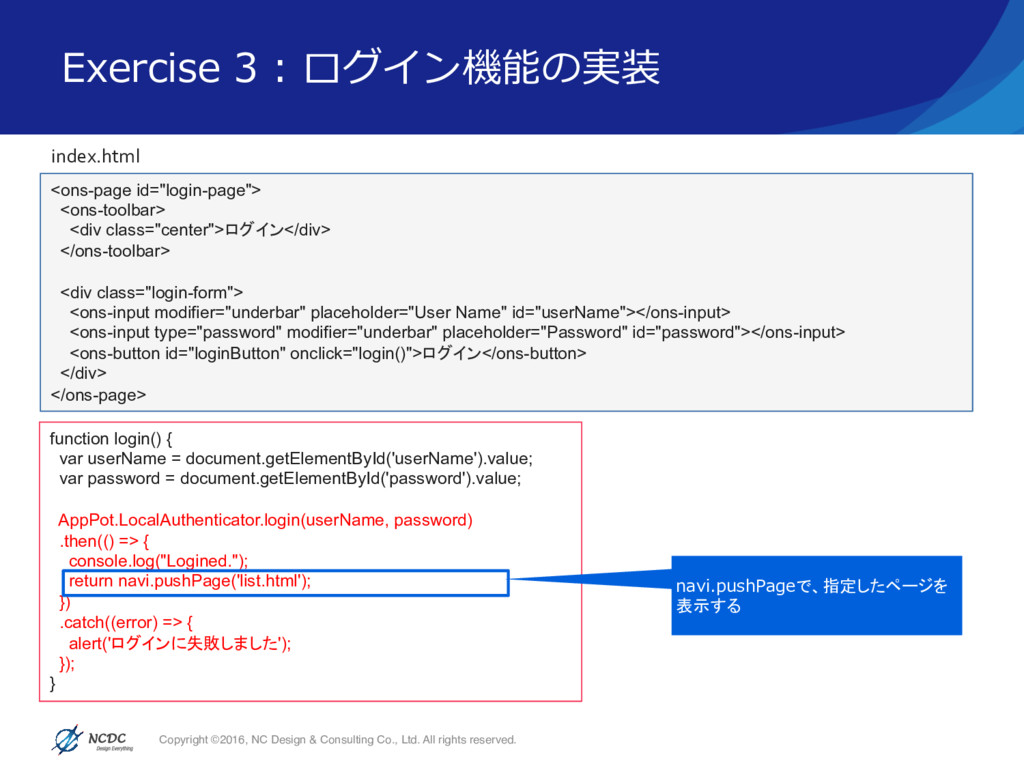
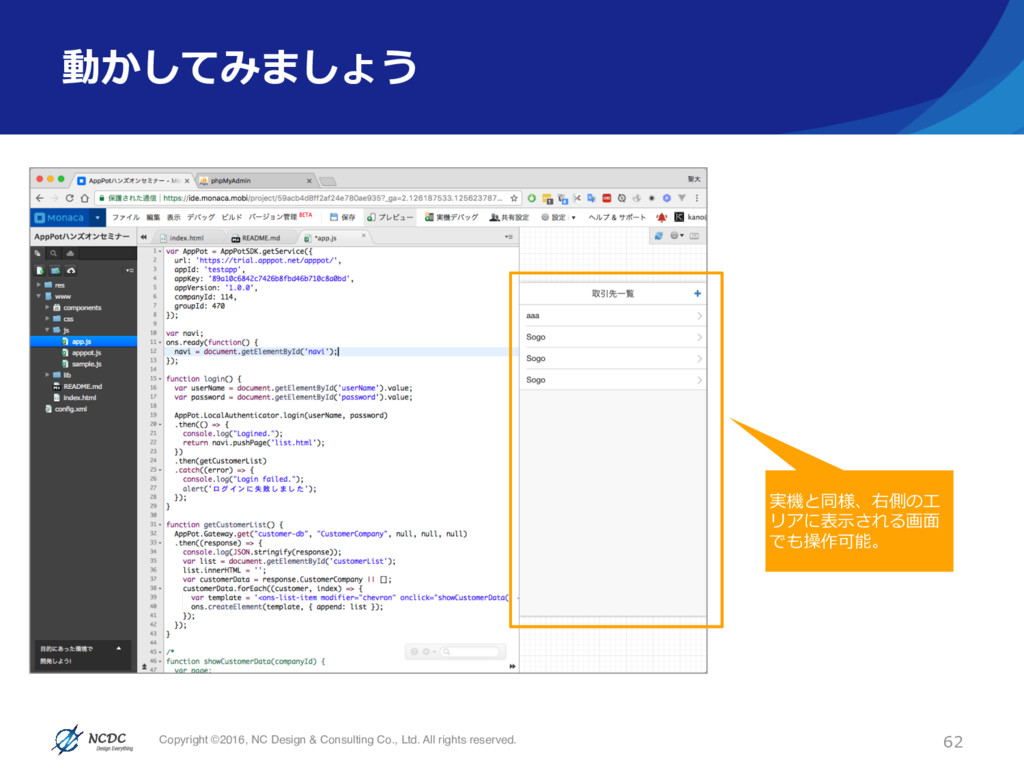
Monaca Apppot エンタープライズモバイルアプリ 開発体験講座 Monaca Apppot Database Connector Handson Speaker Deck

Firebaseでmonacaアプリのpush通知を実装する 後編 ヘッドウォータースのブログ Technote

Phonegapでgoogle Cloud Messagingを利用する 大阪のアンドロイド Ios Webアプリ開発会社 ノーティス

Html5でモバイルアプリ開発 無料でアプリ開発できる Monaca モナカ を使って超高速アプリ制作 エグウェブ Jp オンライン Web講座 セミナー Web分析

Monaca Apppot エンタープライズモバイルアプリ 開発体験講座 Monaca Apppot Database Connector Handson Speaker Deck

Javascript入門 新規作成方法 アラートの表示 Favicon Ico Console Log エグウェブ Jp オンライン Web講座 セミナー Web分析
ターミナル機能 Monaca Docs
Monacaでpushpageのパラメータが受け取れない メモです

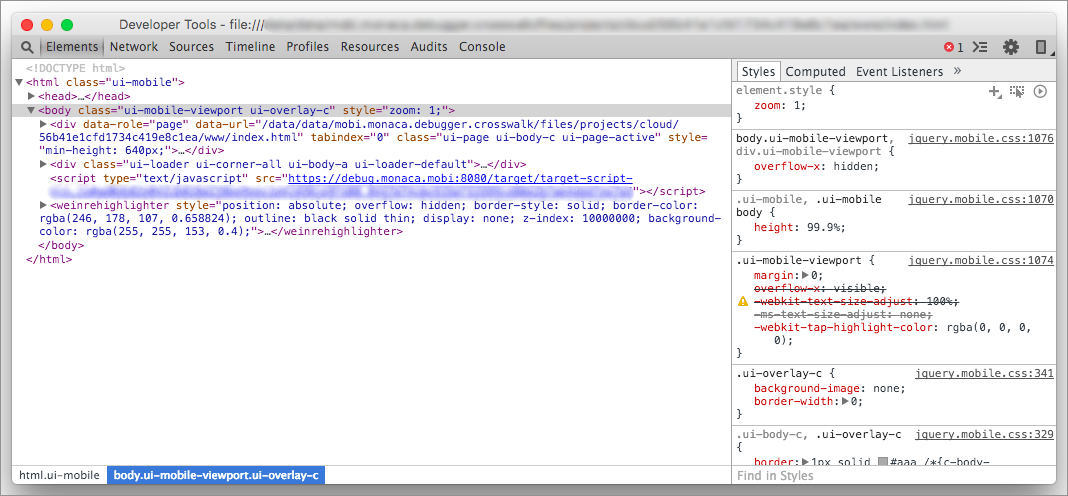
Javascript Monaca Javascript クラウドide デバッカーresourcesのdatabasesの中身が表示されない Teratail

Monaca開発入門 基本操作とデバッガーの使い方 にょけんのボックス

Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション

Monaca モナカでnendの広告を表示する方法 その It Design Raccoon

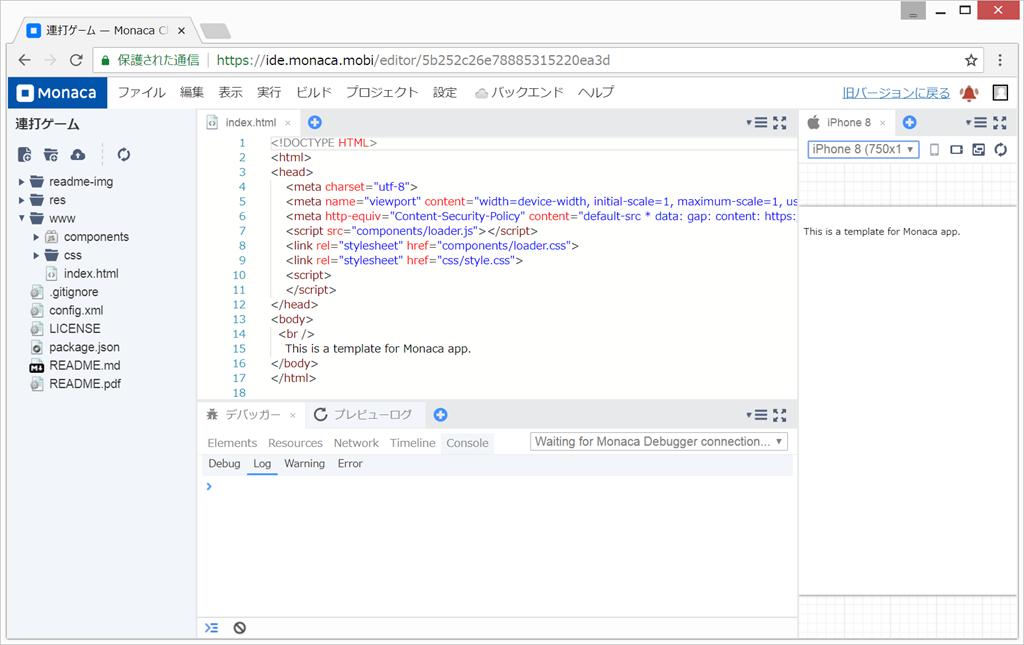
Monaca と 本当の Onsen Ui最小限のテンプレート Logical Error

Monaca Localstorageを使用してアプリの設定データを取得 保存する Hato Poppo Project

Monaca Nendネイティブアド広告を表示する Hato Poppo Project

自由度抜群 コスト削減 ハイブリッドアプリ の仕組みと Monaca で作るスマホアプリ Rakus Developers Blog ラクス エンジニアブログ

チュートリアル Javascript Monacaでお気に入り登録機能付きrssリーダーを作成する ニフクラ Mobile Backend

Monaca Html Js Canvas で早押しアプリを作る たくのこ Web

Monacaのデバッグ方式色々 Qiita

Javascript入門 新規作成方法 アラートの表示 Favicon Ico Console Log エグウェブ Jp オンライン Web講座 セミナー Web分析

Monaca をapp Storeで

Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション

Monaca Monacaでwkwebviewに変更したらアプリが起動しない Teratail

Monaca開発入門 基本操作とデバッガーの使い方 にょけんのボックス

Blog Monacaアプリで指紋認証を実装する Ohoshi Me

Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション



